Webシステム開発講座の1つとしてまずは簡単なログイン画面をHTMLのみを利用して作成していきます。
コチラの記事は以下の人を対象としています、是非ご参考ください。
- JSPをこれから勉強しようとしている人
- SEとして何か「武器」を持ちたい人
- HTMLの基礎をまだしっかり理解していない方
※本記事は、開発環境構築を終えている方向け となっています。
まだ環境構築が済んでいない方は、以下の記事から始めることをおすすめします。
この記事を書いた人
 モグラビト
モグラビト
SES5年間、社内SE3年、メーカー勤務2年の実績。
現在は企業に勤めながら自宅でアプリ開発を実施中。
目次 非表示
そもそもWebページとは何か?

まずはじめに、Webページについて確認しておきましょう。
Webページとは、インターネット上で公開されているテキスト、画像、動画などの文書のことで、Webブラウザを通じて1ページずつ表示されるものです。
そして、これらのWebページが複数集まったものが Webサイト になります。
Webページは主に、次の2つの要素で構成されています。
HTML言語
HTML(Hyper Text Markup Language)はWebページを作るために使用されるマークアップ言語です。マークアップ言語とは、文書の構造や意味を記述するための言語で、プログラミング言語とは少し異なります。 (イメージとしては、国ごとに使う言語が異なるように、Webの世界ではHTMLが使われる、という感覚です)
ブラウザ
ブラウザ(Webブラウザ)はHTMLで作成された「Webページ」を表示するものになります。代表的なブラウザとしては「Microsoft Edge」「Google Chorme」「Safari」などがあります。
今回のWebシステムで利用しているブラウザは「Google Chrome」を利用していきます。
つまり、Webページは「ブラウザ」という土台の上に「HTML」という設計図が乗って構成されているというイメージです。
この2つが揃って初めて、Webページとして表示されるのです。
「このあたりの話がまだよくわからない……」という方のために、
Webシステム開発に登場する基本用語や仕組みをまとめた記事も用意しています。
ぜひ、以下からご確認ください。
実際に書いてみよう!

それでは実際にプログラムを書いていきます。
完成図
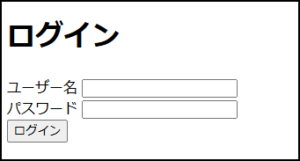
まずは、今回作成するログイン画面の完成イメージをご覧ください。

「なんだかちょっとしょぼいかも…💦」と感じた方もいるかもしれませんが、大丈夫です!
次回の講義ではCSSを使って見た目を整えていく予定ですので、ひとつひとつステップアップしていきましょう!
プロジェクトの立ち上げ
ここからは、Eclipseを使ってプロジェクトの作成を進めていきます。 これは今後も新規プロジェクトを立ち上げる際に何度も使う手順なので、しっかり覚えておきましょう!
それではデスクトップのショートカットからEclipseを起動しましょう。
※ショートカットがない人はC:\pleiades\2023-12\eclipseフォルダ内eclipse.exeを実行してください。
起動時には利用するワークスペースを確認する画面が表示されますが、基本的にはそのまま進めてOKです。
※複数人での開発などでは設定が異なることもありますが、最初はあまり気にしなくて大丈夫です。

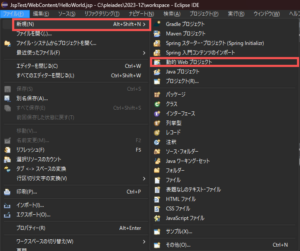
メニューの「ファイル(F)」から「新規作成」→「動的Webプロジェクト」を選択して、新しいプロジェクトを作成します。

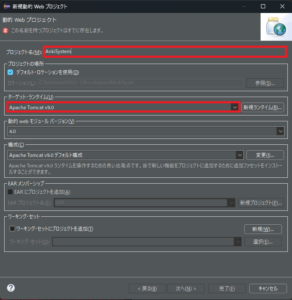
プロジェクト名は「AnkiSystem」としましょう(※正直、名前は何でもOKです)。
ここで、Apache Tomcatの設定を忘れずに行ってください。前回設定したTomcatをそのまま使用します。
もちろん、後から設定を変更することも可能です。
すべての設定が完了したら、右下にある「完了ボタン」を押してプロジェクトを作成しましょう。
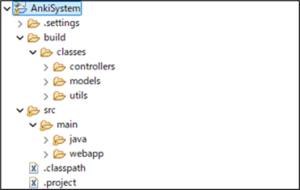
これでプロジェクトの作成は完了です!

上図のようにプロジェクトが生成されていればOKです!
さあ、いよいよプログラミングを始めていきましょう💻✨
JSPとは何か?HTMLとの違いは?
ここで、これから作成していく「JSPファイル」について簡単に説明しておきます。
JSP(JavaServer Pages)は、HTMLにJavaのコードを埋め込むことができるファイルです。
HTMLのように見た目を作る部分を担当しながらも、サーバー側で処理(たとえば、ログイン判定やデータベースとの連携など)を行えるのが特徴です。
つまり、JSPはHTMLとJavaの「橋渡し役」となる存在です。
Webアプリ開発では、このJSPを使うことで、HTMLだけでは実現できない動的な処理を行うことが可能になります。
今回の記事では、まだJavaの処理は行いませんが、今後の発展を見据えて、まずはJSPファイルとしてログイン画面を作成していきましょう!
JSPファイルを作ろう!
それでは、プログラミングを書くためのファイルを準備していきましょう。
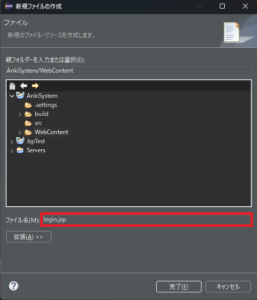
src/main/webapp フォルダ上で右クリックし、「新規」→「ファイル」の順に選択します。※必ず
src/main/webapp にカーソルがあることを確認してください。

ファイル名は login.jsp と入力しましょう。
拡張子 .jsp を忘れないように注意してください!
この操作は何度も使うので、自然とできるように覚えていきましょう。
プログラムを書こう!
それでは、いよいよ実際にWebページの中身(プログラム)を書いていきましょう!
今回は、ログイン画面をJSPファイルで作っていきます。
この画面は、HTMLとJSPという仕組みを使って記述しますが、やること自体はそこまで難しくありません。
下に示すコードを参考にして、自分のファイルに同じように入力してみてください。
※ただし、コピー&ペーストは絶対にしないでください。
「えっ、同じ内容ならコピペでいいのでは?」と思うかもしれませんが、
実際に手を動かしてタイプすることで、構文の使い方や全体の流れが自然と身についていきます。
特に最初のうちは、書きながら覚えるのがいちばんの近道です。
一行一行を「なんとなくでもいいので、どんな意味があるのか」を意識しながら入力してみましょう!
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>暗記沼</title>
</head>
<body>
<div class="login-container">
<h1>ログイン</h1>
<form action="#" method="post">
<div class="form-group">
<label for="username">ユーザー名</label>
<input type="text" id="username" name="username">
</div>
<div class="form-group">
<label for="password">パスワード</label>
<input type="password" id="password" name="password">
</div>
<button type="submit" class="login-button">ログイン</button>
</form>
</div>
</body>
</html>
構成の説明

とりあえずプログラムを書いてみたところで、「この中身はどういう意味なんだろう?」と疑問に思った方もいるかもしれません。
ここでは、今書いたプログラムの構造(=HTMLの基本)について順番に解説していきます。
基本中の基本(HTMLの仕組みについて)
まずは「HTMLってそもそも何?」という人向けに。
HTMLは、Webページを作るための「マークアップ言語」と呼ばれるもので、
タグと属性という2つの要素を使ってページの構造や見た目を記述していきます。
それぞれ簡単に見ていきましょう。
「タグ」について
タグはWebページの構造を表すもので、以下のような書き方をします。
<タグ名> 内容 </タグ名>このように、開始タグ(<タグ名>)と終了タグ(</タグ名>)で囲まれた部分が「要素」です。
中に書かれた内容は表示される本文などになり、タグの種類によって意味や役割が変わります。
たとえば…
- <title>:ページのタイトルを定義
- <div>:要素のグループ化(レイアウト調整など)
などがあります。
もっと知りたい人は「HTML タグ 一覧」などで検索してみるのもおすすめです!
「属性について」
属性とは、タグに追加情報を与えるための設定項目のようなものです。以下のように書きます。
<タグ名 属性名="値”> ・・・ </タグ名>たとえば、 <input type=”text”> のように、`type` が属性名で `”text”` がその値です。
属性は半角スペースで区切って複数指定することもできます。
※どんな属性が使えるかは、タグによって決まっているので注意しましょう。
—
以上を理解すれば、先ほど書いたログイン画面のHTML構造がどうなっているのか、なんとなく見えてくるはずです。
一つ一つのタグや属性の意味を、あとで自分で分解して調べてみると理解が深まりますよ!
HTMLの決まりごと
最後に、3行目にあったこのコード:
<!DOCTYPE html>これは「このHTMLは最新版(HTML5)で書いてますよ!」という宣言です。
これがないと、ブラウザが正しく解釈してくれず、文字化けやレイアウト崩れの原因になることもあります。
どんなHTMLでも最初に必ず書いておくようにしましょう!
課題

ここまでの内容を読みながら一緒にコードを書いた方、
「よし!バッチリ理解できた!」という気分になっているかもしれません。
…が、
「なんとなく分かったけど…ちょっと自信がないかも」という方もいるはず。
そんな時こそ、自分の力で手を動かすことが一番の近道です!
ということで、最後にちょっとした課題を出します。
内容は簡単ですが、しっかり手を動かして確かめてみましょう!
—
課題 1
ログイン画面のタイトルとユーザー名の間に「ヴァージョン(Ver.1.0.0)」を表示してください。
ヴァージョン表記は、太字で入力しましょう。
—
課題 2
「ユーザー名」と「パスワード」の入力を、必須にしてください。
さらに、「ログイン」ボタンを押したときに、どちらかが未入力だった場合にはエラーメッセージが表示されるようにしてみましょう。
※どのような「属性」や「方法」を使えば実現できるかは、ぜひご自身で調べてみてください!
—
「覚える」だけでなく「実際に使ってみる」ことで、知識はぐっと定着します!
ぜひ、自分の力で書いて・動かして・理解を深めていきましょう✨
おわりに
今回は、はじめてのプログラミング(HTML)の記述でしたが、いかがでしたでしょうか?
正直なところ、プログラミングは英語の学習と同じで、数をこなさないと上達しません。
だからこそ、今回の課題だけで満足せず、「自分なりの課題」や「ちょっとしたアレンジ」にも挑戦してみてください!
—
「記事の更新が待てない!」「動画でサクッと学びたい!」という方には、Udemyでの学習もおすすめです(実際、私もここでかなり助けられました)。
Udemyについて詳しく知りたい方は、こちらの記事も参考にどうぞ!