Webシステム開発講座へようこそ!
今回は、サーブレットを利用して、画面遷移時のセッション管理の基本を学びながら、ユーザー情報を表示する機能を実装していきます。
この記事は次のような方におすすめです:
- JSPやサーブレットをこれから学ぼうとしている
- SEとして新たなスキルを身につけたい方
- セッションの仕組みがいまいち理解できていない方
前回の画面作成の記事をまだご覧になっていない方は、こちらからご確認ください。
目次 非表示
前回の課題の回答
それでは前回の課題の回答からはじめましょう。
課題1
既存のサーブレットに新しいサーブレット(LogoutServlet.java)を追加しましょう。Eclipseを使用している場合、Eclipseの[新規→サーブレット]メニューから作成するとスムーズです。
LogoutServlet.java の doGet メソッドを以下のように修正します。
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
HttpSession session = request.getSession();
session.invalidate();
response.sendRedirect("/AnkiSystem/login.jsp");
}
ポイント解説
- 遷移には
response.sendRedirectを使用しています。これはブラウザに「ログインページへ移動してください」と指示する方法です。
一方、request.getRequestDispatcher(...).forward(...)を使う方法もありますが、今回はログイン後の状態を完全にリセットするため、リダイレクト方式を選びました。 forwardメソッドでリクエストとレスポンスをそのまま次のページに渡します。
※この時点ではまだ詳しく説明していませんが、“セッション”を使ってログイン中のユーザー情報を保持しています。詳しくは次の章で解説します!
次に、menu.jsp のログアウトボタンにサーブレットへ遷移するように設定します。
<h1>メニュー画面</h1>
<!-- セッションから「loggedInUser」の属性を取得し表示 -->
<p><%= (String) session.getAttribute("loggedInUser") %></p>
<div class="menu-buttons">
<button class="menu-button">問題作成</button>
<button class="menu-button">成績確認</button>
<button class="menu-button">トレーニング</button>
<button class="menu-button">各種設定</button>
</div>
<!-- ログアウト専用フォーム -->
<form action="/AnkiSystem/LogoutServlet" method="GET">
<button class="menu-button logout">ログアウト</button>
</form>
ポイント解説
- ログアウトボタンが
LogoutServlet.javaにリクエストを送るよう、action="/AnkiSystem/LogoutServlet"を設定しています。
課題2
ヒント: サーブレットでリクエストスコープ(
request.setAttribute)を使用してデータを渡し、JSPでそのデータを表示する仕組みを考えてみましょう。この課題の解答については、次の章で「セッションとは何か」を詳しく解説しながら進めていきます。
実際にはリクエストスコープよりもセッションスコープの方が適しているのですが、このあたりの違いについても次章で解説していきます!
セッションとは何か
ユーザー情報の一時的な保存場所
セッションは、Webアプリケーションでユーザーごとに一時的なデータを保持する仕組みです。
たとえば、ログインしたユーザーの情報を一時的に保存し、次の画面でもその情報を利用する際に使います。
仕組み
- Webは基本的に「ステートレス(状態を持たない)」な通信です。
- セッションを使用することで、ユーザーの状態をサーバー側で一時的に管理可能になります。(例:ネットショッピングでカートに入れた商品情報などがセッションで管理されます)
- セッションIDという一意の識別子を使って、サーバーとクライアントのやり取りを継続的に行います。
- セッションIDは、通常クッキー(Cookie)を通じてブラウザとサーバー間でやり取りされます。
特徴
- 一時的: ユーザーがブラウザを閉じたり、セッションのタイムアウトが発生すると情報が失われます。
- 安全性: セッションはサーバー側で管理されるため、データがクライアントに漏れにくい。
セッションの実装(課題2の回答)
完成図
今回の課題の完成図は以下の通りです。
ログイン画面で入力したユーザー名を、メニュー画面で表示できるようにします。

サーバーサイド(Javaコード)の修正
最初に サーバー側(Servlet側) のコードを修正し、セッションにデータを正しく保存するようにします。
これにより、JSP側で確実にデータを取り出せるようになります。
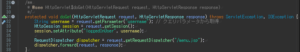
loginServlet.javaの修正
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username"); // クエリパラメータからユーザー名を取得
HttpSession session = request.getSession(); // 現在のセッションを取得
session.setAttribute("loggedInUser", username); // ユーザー名をセッションに保存
RequestDispatcher dispatcher = request.getRequestDispatcher("/menu.jsp");
dispatcher.forward(request, response);
}
修正のポイント
- ユーザー名の取得
request.getParameter("username")で、フォームから送信されたユーザー名を取得します。 - セッションに保存
request.getSession()により、現在のセッションを取得し、session.setAttribute("loggedInUser", username)でユーザー名をセッションに保存します。これにより、menu.jspでユーザー名を表示することが可能になります。
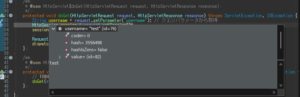
データ渡しの確認方法
サーブレットからJSPへ正しくデータが渡っているかを確認するために、デバッグモードで動作確認を行います。
手順
- 対象サーブレット(今回は
LogoutServlet.java)を開きます。 - 確認したい行番号をクリックして、ブレークポイント(ピンのマーク)を設定します。

- 対象のプロジェクトを右クリック → デバッグ → サーバーでデバッグを選択します
- 実際に「test」などのユーザー名を入力してログインボタンを押します。
- ブレークポイントで処理が止まったら、以下のように操作します。
Step Over (F6):次の行へ進むStep Into (F5):メソッドの内部に入るContinue (F8):次のブレークポイントまたは終了まで進める
- 変数にカーソルを合わせると中身が確認できます!

※変数の中身は「その行を通過した後」に値が入るので注意しましょう!
JSPファイルの修正
次に、メニュー画面(menu.jsp)でログインユーザー名を表示できるように修正します。
menu.jspの修正(抜粋)
<h1>メニュー画面</h1>
<p>ようこそ、<%= (String) session.getAttribute("loggedInUser") %>さん!</p>
<form action="/AnkiSystem/LogoutServlet" method="GET">
修正のポイント
- セッションから
"loggedInUser"というキーで格納されたユーザー名を取得し、表示しています。 - セッションに値が入っていないと表示できないため、事前にセッションが正しくセットされていることを確認しましょう。
セッションのクリア処理
ログアウトする際に、セッションを無効化(クリア)する方法を紹介します。
LogoutServlet.javaの修正
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
HttpSession session = request.getSession();
session.invalidate();
response.sendRedirect("/AnkiSystem/login.jsp");
}
修正ポイント
- セッション情報の取得
request.getSession()を使用して、現在のセッションを取得します。 - セッション情報をクリア
session.invalidate()を実行してセッション情報を破棄します。
追加の注意点
- セキュリティ強化
セッションのクリアは、特にユーザーの個人情報や認証情報がセッションに保存されている場合に重要です。セッションのクリアを怠ると、セキュリティリスクが増大する可能性があります。 - ユーザー体験の向上
明示的にログアウトする機能を提供することで、ユーザーが自分のセッションを安全に終了できるようになります。
課題

講義を受けるだけでは本当に一人前にはなれません。自分で調べて実践する力をつけることが大切です。
以下の課題に挑戦し、ネットで調べながら完成させてみましょう。
課題 1: ログアウト処理の確認
「ログアウトボタンを押下した後、適切にログイン画面へリダイレクトされ、セッションがクリアされていることを確認してください。」
- 目的: ログアウト機能の動作確認とセッションのクリアが適切に行われていることを理解する。
- ヒント: ログアウト後に再度メニュー画面へのアクセスを試みて、ログイン画面に戻ることを確認します。
課題 2: ログイン後のウェルカムメッセージの変更
「ログインしたユーザー名が”test”の場合、ウェルカムメッセージを【試験用画面】と表示させるようにしてください」
- 目的: ユーザーごとに異なるメッセージを表示し、個別対応の方法を学ぶ。
- ヒント:
if文を使用して、特定のユーザー名に対して特別なメッセージを表示します。
さいごに
今回の講義では、セッションの基本を理解し、サーブレットを使ったデータのやり取りや画面遷移について学びました。セッションを利用することで、ユーザーごとの情報を効率的に管理できるようになり、より信頼性の高いWebシステムの構築が可能になります。
これまで学んだ内容を活かして、ぜひ課題にチャレンジしてみてください。実際に手を動かすことで理解が深まりますし、次回の講義で取り上げる内容もスムーズに習得できるようになるでしょう。
今後は、doGet と doPost メソッドの違いについて詳しく解説し、さらに高度なWebアプリケーションの開発へと進んでいきます。これからも一緒に学びを深めていきましょう!
何か質問やフィードバックがあれば、ぜひコメントで教えてください。引き続き、皆さんの成長をサポートできるよう、丁寧に解説していきます。それでは、次回の講義でお会いしましょう!
「記事の更新を待てない!」「すぐに動画で学びたい!」という方には、Udemyでの学習がおすすめです。
私自身も利用して、基礎から応用までしっかりと学べたので、非常に助かりました!ぜひ一度チェックしてみてください。
Udemyについての詳しい記事はコチラをご参照ください。