Webシステム開発講座、今回は前回作成したHTML画面にCSSを適用して、画面の見栄えを整えていきます。
CSSにはやや複雑な部分もありますが、習得すればデザインの幅が広がり、より洗練されたWebページを作成できるようになります。
実は、エンジニアの中でもCSSを得意とする人は少ないのが現状です。だからこそ、今のうちにしっかりと身につけておくことで、一歩リードできるチャンスになります!
この記事は、以下のような方に特におすすめです。ぜひ参考にしてみてください。
- JSPをこれから勉強しようとしている人
- SEとして何か「武器」を持ちたい人
- cssについてよくわかっていない人
本記事は前回の内容を引き継いでいます。まだ読んでいない方は、まずはこちらの記事をご覧ください。
前回の課題の回答
それでは、まずは前回出題した課題の回答から見ていきましょう!
課題の結果を確認する際に便利なのが、ファイルの差分を見られるツール「WinMerge」です。
以下のリンクから無料でダウンロードできますので、ぜひ活用してみてください。
👉 WinMergeの公式サイトはこちら
※WinMergeの使い方についても、時間があれば別記事で紹介予定です!
WinMergeを使って比較すると、以下のように違いが一目で分かります。

課題1
ヴァージョン表記は、太字で入力しましょう。
こちらは比較的簡単な問題だったと思います!以下が回答例になります。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>暗記沼</title>
</head>
<body>
<div class="login-container">
<h1>ログイン</h1>
<label><b> Ver.1.0.0 </b></label>
<form action="#" method="post">
<div class="form-group">
<label for="username">ユーザー名</label>
<input type="text" id="username" name="username" >
</div>
<div class="form-group">
<label for="password">パスワード</label>
<input type="password" id="password" name="password">
</div>
<button type="submit" class="login-button">ログイン</button>
</form>
</div>
</body>
</html>
課題2
「ユーザー名」と「パスワード」の入力を、必須にしてください。
さらに、「ログイン」ボタンを押したときに、どちらかが未入力だった場合にはエラーメッセージが表示されるようにしてみましょう。
※どのような「属性」や「方法」を使えば実現できるかは、ぜひご自身で調べてみてください!
こちらも基本的なHTMLの機能を使えば、比較的簡単に対応できます。
以下は入力必須の設定を行った例です。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>暗記沼</title>
</head>
<body>
<div class="login-container">
<h1>ログイン</h1>
<label><b> Ver.1.0.0 </b></label>
<form action="#" method="post">
<div class="form-group">
<label for="username">ユーザー名</label>
<input type="text" id="username" name="username" required>
</div>
<div class="form-group">
<label for="password">パスワード</label>
<input type="password" id="password" name="password" required>
</div>
<button type="submit" class="login-button">ログイン</button>
</form>
</div>
</body>
</html>
前回の課題を通して、JSPファイルの基本的な記述や入力チェックの方法について理解が深まったかと思います。
ただし、ここまでで作成したログイン画面は、まだ見た目が少し味気ない状態です。
そこで今回の講座では、Webページのデザインを整えるために欠かせない「CSS」を使って、画面を見やすく・使いやすく仕上げていきましょう!
CSSとは?
今のままでもHTMLだけで画面を表示することはできますが、ボタンの色や文字サイズ、レイアウトの調整など、見た目を整えることはできません。
そこで活躍するのが「CSS」です。
CSS(Cascading Style Sheet)とは、HTMLの要素をどのように表示するかを指定するための言語です。
サイズ・色・枠線・配置など、ページのデザインや雰囲気を細かく調整することができます。
CSSの基本的な書き方は以下のとおりです。
セレクタ {
プロパティ1: 値;
プロパティ2: 値;
…
}この書式を使って、「どの部分(セレクタ)」、「何を(プロパティ)」、「どう変更するか(値)」を指定していきます。複数指定する場合は、どんどん並べて書いていく形になります。
※最後にセミコロン(;)を付けるのを忘れずに!
簡単なCSSを実際に書いてみよう!
「CSSって便利そうだけど、実際に何ができるの?」と思っている方へ。
今回は、HTMLだけではちょっと味気なかった画面を、CSSを使ってグッと見やすく整えてみましょう!
難しいことはまだやりませんが、たった数行のスタイルでも見た目がここまで変わることを体感できるはずです
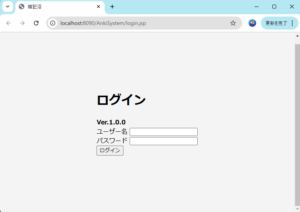
完成図
今回作成後に出来上がる完成図です。

簡単なCSSの実装ですがこれだけでも印象が大きく変わるのがわかると思います。
簡単なCSSファイルの実装
それでは手始めに簡単なCSSファイルを実装してみましょう。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>暗記沼</title>
<style>
/* 基本のリセット */
body {
display: flex; /* フレックスボックスで配置を制御 */
justify-content: center; /* 水平方向に中央揃え */
align-items: center; /* 垂直方向に中央揃え */
height: 100vh; /* 画面全体の高さを確保 */
margin: 0; /* 余白をリセット */
}
</style>
</head>
<body>
<div class="login-container">
<h1>ログイン</h1>
<label><b> Ver.1.0.0 </b></label>
<form action="#" method="post">
<div class="form-group">
<label for="username">ユーザー名</label>
<input type="text" id="username" name="username">
</div>
<div class="form-group">
<label for="password">パスワード</label>
<input type="password" id="password" name="password">
</div>
<button type="submit" class="login-button">ログイン</button>
</form>
</div>
</body>
</html>
これを実装することにより、左上に偏っていた画面が真ん中へ表示されるようになります。
構成の説明
このCSSでは <style> ~ </style> の中に直接書くことで、HTMLファイル内でスタイルを適用しています。
今回はひとまずHTMLとCSSを一緒に書いてみますが、実際の開発ではCSSを別ファイルに分ける方法もよく使われます(後ほど紹介します)。
<style>
/* 基本のリセット */
body {
display: flex; /* フレックスボックスで配置を制御 */
justify-content: center; /* 水平方向に中央揃え */
align-items: center; /* 垂直方向に中央揃え */
height: 100vh; /* 画面全体の高さを確保 */
margin: 0; /* 余白をリセット */
}
</style>プログラムの修正
CSSの結果が思い通りに反映されないことは、作成中によくあるトラブルです。
そんなときは、ブラウザの「ディベロッパーツール」を活用すると、効率よく修正が行えます。
ディベロッパーツールの起動方法は以下の通りです:
- メニューから起動
右上の3点リーダーアイコン(⋮)→「その他のツール」→「ディベロッパーツール」を選択します。 - ショートカットキーで起動
Windows:Shift + Ctrl + I
Mac:Shift + Command + I
どちらの方法でも簡単に開けるので、ぜひ試してみてください!ディベロッパーツールはWebシステム開発ではかなり利用するので操作方法を覚えておきましょう。
本格的なCSSを実際に書いてみよう!
完成図
今回作成後に出来上がる完成図です。

どうでしょうか?やっとよく見かけるログイン画面っぽくなったのではないでしょうか。
CSSファイルを読み込み形式に変える
JSPファイルにすべてのCSSを直接書き込むと、コード量が膨大になり、可読性や保守性が低下してしまいます。
そのため、CSSを外部ファイルに分離し、JSPファイルから参照する形に変更しましょう。
外部ファイルを使うことで次のメリットがあります
- コードの見通しが良くなる:HTMLとCSSが分離され、構造がシンプルに。
- 再利用性が向上する:複数のページで同じCSSを適用可能。
- 保守性が上がる:デザインの修正時に1つのCSSファイルを変更するだけで済む。
次のステップでは、CSSファイルの作成方法とJSPファイルへのリンク方法を解説します。
まずはsrc/main/webapps/上で右クリックして、「新規」から「フォルダー」を選択します。
フォルダ名は「css」としましょう。
まずはsrc/main/webapps/上で右クリックして、「新規」から「CSSファイル」を選択します。
※必ずカーソルがあっていることを確認してください
今回のCSSのファイル名は「login.css」としましょう。
login.cssとlogin.jspの中身を書き換えましょう。それぞれの中身は以下の通りです。
login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>暗記沼</title>
<link rel="stylesheet" href="css/login.css">
</head>
<body>
<div class="login-container">
<h1>ログイン</h1>
<label><b> Ver.1.0.0 </b></label>
<form action="#" method="post">
<div class="form-group">
<label for="username">ユーザー名</label>
<input type="text" id="username" name="username" required>
</div>
<div class="form-group">
<label for="password">パスワード</label>
<input type="password" id="password" name="password" required>
</div>
<button type="submit" class="login-button">ログイン</button>
</form>
</div>
</body>
</html>
ポイントはコチラの部分ですね。
<link rel="stylesheet" href="css/login.css">これでcssフォルダのlogin.cssを参照することができます。
login.cssの中身は元のプログラムを入れておきましょう。
/* 基本のリセット */
body {
justify-content: center; /* 水平方向に中央揃え */
align-items: center; /* 垂直方向に中央揃え */
}
実行してみてください。元の完成図が完成していればOKです。
完成図の作成
それでは完成図を目指して実際にCSS部分を書いていきましょう。
まずは先ほど作成した「login.css」を以下のように変更します。
/* 基本のリセット */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 全体のスタイル */
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center; /* 水平方向に中央揃え */
align-items: center; /* 垂直方向に中央揃え */
height: 100vh;
background-color: #f4f4f4;
}
/* コンテナ */
.container {
display: flex;
align-items: center; /* 中央揃え */
width: 80%; /* 全体の幅 */
max-width: 1000px; /* 最大幅の制限 */
height: 500px;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
overflow: hidden; /* 不要な余白を隠す */
}
/* サイド画像 */
.side-image {
flex: 1; /* 画像エリアの幅を均等に */
display: flex;
justify-content: center; /* 中央揃え */
align-items: center;
}
.side-image img {
width: 70%; /* 画像を親要素の70%に調整 */
height: auto; /* アスペクト比を維持 */
object-fit: contain; /* 画像全体が表示される */
border-radius: 0; /* 角を丸めない */
}
/* ログインフォームエリア */
.login-form {
flex: 1.5; /* ログインフォームの幅を画像の1.5倍 */
text-align: center;
padding: 2rem;
background-color: #fff;
border-left: 1px solid #ddd; /* 左画像との分割線 */
border-right: 1px solid #ddd; /* 右画像との分割線 */
}
.login-form h1 {
margin-bottom: 2rem;
font-size: 1.8rem; /* タイトルを少し大きく */
color: #333;
}
.form-group {
margin-bottom: 1.5rem;
}
label {
display: block;
margin-bottom: 0.5rem;
font-size: 0.9rem;
color: #555;
}
input {
width: 90%; /* 入力欄の幅を広げる */
padding: 0.75rem; /* 縦方向の余白を増やす */
font-size: 1rem; /* フォントサイズを調整 */
border: 1px solid #ccc;
border-radius: 4px;
}
.login-button {
width: 90%; /* ボタンの幅を広げる */
padding: 0.85rem; /* 縦方向の余白を調整 */
font-size: 1rem; /* フォントサイズを調整 */
color: #fff;
background-color: #333;
border: none;
border-radius: 4px;
transition: background-color 0.3s;
}
.login-button:hover {
background-color: #555;
}
それぞれの書き方の詳細をここでは省いていますが、
インターネットの検索や本を参考にそれぞれの記載内容を調べてみてください。
CSSでは以下の通りに入力するとコメントを入れられます。
/* コメント */後の章で説明しますが、他者への共有の際や自分の再確認用で利用したり、プログラムが実行されているかどうかを確認したりするのに便利です。
CSSが反映されない?こんな時はどうする?
プログラムを書いたのにCSSが反映されない…そんな経験はありませんか?
以下に、原因の確認方法と対処法をまとめましたので、ぜひ参考にしてください。
確認項目
CSSが意図通りに動かない場合、プログラムが正しく反映されていないことがあります。以下の手順で確認してみましょう。
- ディベロッパーツールを使う
上記で紹介した「ディベロッパーツール」(Shift + Ctrl + I)を開き、CSSが読み込まれているかを確認します。 - CSSファイルのパスが正しいか確認
外部CSSファイルを使っている場合は、<link>タグのパスが正しいかチェックしてください。例えば、以下のような間違いがよくあります:
href="css/login.css"→ 実際にはlogin.cssが 同じ階層にある場合、href="login.css"が正しいhref="/css/login.css"→ 先頭のスラッシュ(/)はルートディレクトリを意味するため、サーバ構成によっては読み込めないことがあるhref="login.css"→ ファイルがcssフォルダの中にある場合、href="css/login.css"にする必要がある
このように、ファイルの場所と相対パスをしっかり対応させることが重要です。
参考:login.cssがsrc/main/webapps/css/にある場合 → href="css/login.css"
特に「同じ階層なのか?フォルダの中なのか?」という点を意識して、パスを書きましょう。
対応:キャッシュをクリアする
何度修正しても反映されない場合、ブラウザが古いCSSファイルをキャッシュしている可能性があります。以下の手順でキャッシュをクリアしてみましょう:
- 方法 1:ブラウザ設定からクリア
- 右上の3点リーダーアイコン(⋮)をクリックします。
- 「履歴」→「閲覧データの削除」を選択します。
- 「過去1時間」程度の履歴を削除します。
- 方法 2:ショートカットキーを使う
Windows:Ctrl + Shift + R
Mac:Command + Shift + R
(この操作でキャッシュを強制的に更新できます)
これでも解決しない場合は、別の原因が考えられますので、他のエラーや設定も確認してみてください。
課題
それでは、CSSの理解を深めるために、以下の課題に取り組んでみましょう!

講義を受けるだけでは本当に一人前にはなれません。自分で調べて実践する力をつけることが大切です。
以下の課題に挑戦し、ネットで調べながら完成させてみましょう。
課題 1
画面の背景に影をつけ、立体的に見えるように変更してみてください。
ヒント:box-shadowプロパティを調べてみると良いでしょう。
CSSの文法や例を検索して、自分なりのデザインを作り上げてください。
課題 2
ボタンにカーソルが当たるとポインタ(手のマーク)になるように変更してみてください。
ヒント:CSSのcursorプロパティを使うと、見た目のフィードバックが改善されます。
おわりに
今回の内容はいかがでしたでしょうか?…
もし分からないことや気になる点がありましたら、ぜひお気軽にコメントやご意見をお寄せください。お待ちしております!
「記事の更新を待てない!」「すぐに動画で学びたい!」という方には、Udemyでの学習がおすすめです。
私自身も利用して、基礎から応用までしっかりと学べたので、非常に助かりました!ぜひ一度チェックしてみてください。
Udemyについての詳しい記事はコチラをご参照ください。
私が実際に学んだおすすめ講座なども今後紹介予定です。まずは気になる分野から、動画で学び始めてみましょう!