こんにちは!Webシステム開発に興味を持っていただきありがとうございます。この講座では、初心者がつまずきやすい環境構築について、分かりやすく解説します。
- JSPをこれから勉強しようとしている方
- SEを目指していて、仕事内容を知りたい方
- 環境構築で悩んでいる方
環境構築は、初心者が挫折しがちな最初の壁です。しかし、ここを乗り越えることで、その先には楽しい開発の世界が広がっています!自分で調べたり試行錯誤をする過程が、将来的には大きな力になります。一緒に頑張っていきましょう!
この記事を書いた人
 モグラビト
モグラビト
SES5年間、社内SE3年、メーカー勤務2年の実績。
自宅でアプリ開発を実施中。
そもそも「環境構築」って何?

冒頭にも記載させていただきましたが、環境構築はこれからプログラミングをする上で初心者が最も挫折しやすい作業になります。これからプログラミングを始める方は是非ともご一読いただければ幸いです
そもそも「環境構築」って何?
「環境構築」って言葉を聞いたことがあるけれど、実際に何をするのかイメージが湧かない方も多いかもしれません。まずは「環境」について説明していきます。
何かシステムを作る際には、実は今のPCだけでシステムを構築することはできません。そこで登場するのが「環境」です。大きなシステム開発では、開発やテストを行う場所(環境)が分かれており、開発環境やテスト環境などと呼ばれます。
ここで例えるなら、家(PC)は動画を見たり、絵を描いたりと便利に使えますよね。しかし、仕事(プログラミング)をするためには、ただのリビングではなく、「作業場」を作らなければなりません。それが、まさに「環境構築」です。言い換えれば、プログラミングを進めるための「作業場」をPCに作り上げる作業と言えます。
環境構築の前に知っておきたいこと

では、実際に環境構築を始めていきましょう!ただし、その前に何をインストールするか、どのような環境をセットアップするかを明確にしておきましょう。
インストールするもの
環境構築に必要なインストールするものは以下の通りです。これらをインストールすることで、開発を進めるための基本的なセットアップが整います。
ちなみに、Javaの開発には JDK(Java Development Kit) というツールも関わっています。ただし、この記事の手順通りに進めるだけなら、JDKの詳しい知識はまだ必要ありません。
ただ、開発中にトラブルが起きたときや、もう少し深く仕組みを理解したくなったときには、以下の記事が参考になるはずです。
インストールするツール
| Eclipse | Javaの開発環境です。Eclipseは多くの開発者に利用されており、プラグインも豊富で、特にJava開発において非常に人気のあるツールです。 |
|---|---|
| Apache Tomcat | javaサーブレットを動かすために必要なツールです。Tomcatは、JSPやサーブレットを実行するためのサーバーです(通称「Tomcat」)。 |
これらのツールをインストールすることで、開発に必要な環境が整います。Eclipseでコードを書き、Tomcatと連携させることで、作成したWebアプリケーションを実際にブラウザで表示させることができます。
最初は詳細な理解が必要なわけではなく、まずは大まかなイメージで問題ありません。インストール後、使いながら学ぶことが大事です。慣れてきたら、それぞれのツールの詳細を調べてみましょう。
この記事を書く際に利用したPCのスペック
参考までに、僕が実際に使用しているPCのスペックを明記しておきます。こちらはあくまで一例で、必ずしも同じものを揃える必要はありません。
| OS | Windos11 Home |
|---|---|
| CPU | Core i5-1235U 2.5GHz |
| RAM | 16.0GB |
同じスペックのPCを買う必要はありません。あくまで参考程度で大丈夫です。実際に購入する際は、使いやすさや価格を重視して、自分に合ったPCを選びましょう。
PC選びが不安な方へ
もしPCの選び方がよくわからないという方は、過去に書いたガイドが参考になるかもしれません。以下のリンクから詳細な内容をご確認ください。
環境構築スタート!!

これから実際に環境構築を進めていきます。作業自体はスムーズにいけば1時間ほどで終わりますが、構築中にエラーが発生したり、問題が生じることもあります(実際、私も1日無駄にしたことがありますので、その点も踏まえて進めていきましょう)。
Appach Tomcatのインストール
Apache Tomcat(以下、Tomcat)は、JSPやJavaサーブレットをWebシステムで利用するために必要なソフトウェアです。以下の手順でインストールを進めていきましょう。
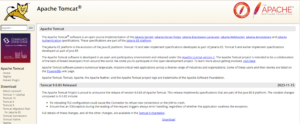
- Tomcatの公式サイト(Tomcat Download)にアクセスし、「Version 9.0」を選択します。

- ダウンロードセクションで、「32-bit/64-bit Windows Service Installer」を選び、ダウンロードします。
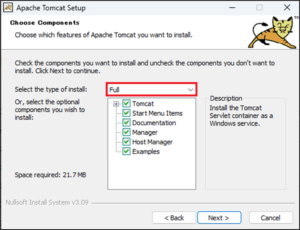
- ダウンロードしたインストーラを実行し、「Next」で進めます。インストール中、初期設定は「Normal」になっていますが、必ず「Full」を選択してください。

- ユーザー名とパスワードの設定画面が表示されますが、任意で設定し、覚えやすいものを登録してください。パスワードはメモしておくと後で便利です。
- インストールが完了したら、ブラウザで以下のURLを開きます。
- 正常にインストールされていれば、Tomcatの管理画面が表示されます。もし表示されない場合、インストールがうまくいっていない可能性があるため、再インストールを検討してください。
Eclipseのインストール
次に、Javaの開発環境を整えるために、Eclipse(エクリプス)をインストールします。Eclipseは、統合開発環境(IDE)として非常に多くの開発者に利用されています。
- 「Eclipse ダウンロード」と検索し、公式サイトの日本語化プロジェクトのページ(Eclipse 日本語化プロジェクト)にアクセスします。

- 「Java」プラットフォームを選択し、2023年度版をダウンロードします。
- ダウンロードしたファイル(
pleiades-2023-12-java-win-64bit-jre_20240218.zip)を解凍し、インストールを進めます。 - インストール後、Cドライブ直下に「pleiades」というフォルダが作成されます。パスは「
C:\pleiades\2023-12」です。
- インストール完了後、
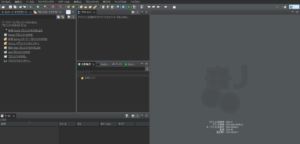
C:\pleiades\2023-12\eclipseフォルダ内にEclipseの実行ファイルがあります。このファイルをデスクトップにショートカットとして作成しておきましょう。 - Eclipseを起動すると、「ワークスペースとしてのディレクトリー選択」画面が表示されますが、そのまま進めて以下の画面が表示されればインストール完了です。

EclipseにTomcatを接続する
Tomcatを接続する
ここでは、インストールしたEclipseからTomcatを起動する方法を説明します。開発時に黒背景は目に優しいですが、確認時に見づらいのでクラシック背景に変更しています(変更方法は別途解説予定です)。
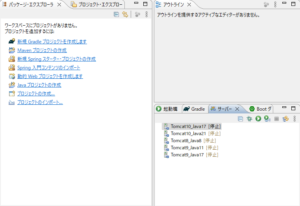
初期設定ではサーバーの設定は以下のようになっていると思います。

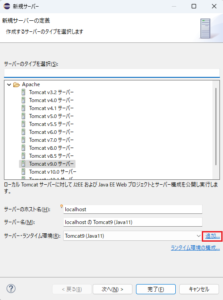
ここにTomcatと連携したサーバーを追加します。サーバータグの画面で右クリックし、「新規」からサーバーを選択します。サーバー追加画面が表示されたら、Tomcat 9.0を選択し、【追加】ボタンを押下します。

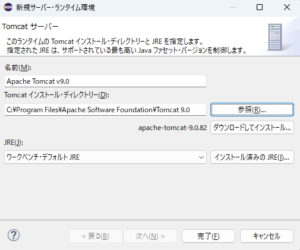
Tomcatのインストールディレクトリが異なっている場合は、Tomcatのディレクトリに変更します。 ※ ディレクトリを変更していなければ、以下のパスで大丈夫です:
C:\Program Files\Apache Software Foundation\Tomcat 9.0
下記画面のように変更されていれば問題ありません。

これでTomcatとEclipseの連携は大丈夫です。実際に動作を確認してみましょう!
サーバーの設定を確認
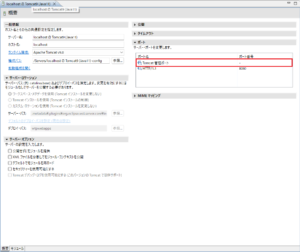
設定したサーバーをそのまま起動すると、以下のエラーが発生する場合があります。
「1つ以上のポートが無効なため、サーバーを起動できません。」
この解消方法は、サーバーの設定情報を確認することです。

対象のサーバーをダブルクリックするとサーバーの概要が表示されるので、「Tomcatの管理ポート」を「-」から「8005」へ変更します(8005に特別な意味はありません。他のポート番号でも起動します)。
動作確認をしよう!!
接続が問題ないか確認するため、プロジェクトを動かしてみます。
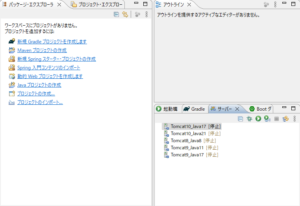
まず、左上画面から「動的Webプロジェクトを作成します」を押下します(メニューの「ファイル」>「新規」からの作成でも可能です)。

作成すると以下のプロジェクト作成画面が表示されます。

-
- プロジェクト名は「JspTest」(テストなので何でも構いません)
- ターゲットランタイムは先ほど作成した「Apache Tomcat v9.0」を設定します(ここを設定しないと以降の作業がうまくいきません)
上記設定を完了後に【完了】ボタンでプロジェクトの作成が完了します。
作成が完了すれば以下のような形になります。

次に実際のJSPファイルを作成します。
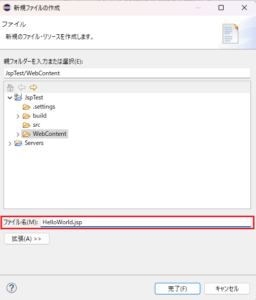
src\main\java の上で右クリックし、「新規」→「ファイル」を選択します。ファイル名は「HelloWorld.jsp」として【完了】ボタンを押下します。

HelloWorld.jspに記述するプログラム
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
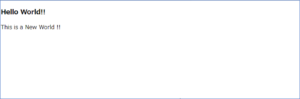
<h3>Hello World!!</h3>
This is a New World !!
</body>
</html>
実際に「HelloWorld.jsp」を右クリックして「実行」ボタンを押下し、「サーバーで実行」を選択します。以下の画面が表示されれば成功です。お疲れ様でした!

正直、ここまでの道のりは長く、退屈に感じられたかもしれません。しかし、環境を構築し、プログラムを実行できるようになったことで、プログラマーとしての大きな一歩を踏み出したと言えるでしょう。これからは、実際にプログラムを書いていく内容に進みますので、徐々にプログラミングの楽しさを感じてもらえれば幸いです。
次の記事ではHTML言語を利用して基本的な画面を作成していきましょう。
「記事の更新が待てない!」「動画で勉強したい!」という方には、Udemyでの学習もおすすめです(私自身もこちらで大変助けられました)。






