この記事では、最低限覚えておいた方が良い単語や、Webシステムの基本的な仕組みについて簡単に説明します。これから何を作るのか、または今どの部分を作っているのかを理解していると、開発の理解度が大きく変わってきます。そのため、基本的な内容をピックアップしましたので、この記事を通じて理解を深めてください。
正確な理解には、関連する書籍を読むこともおすすめします。しっかりとした基礎を築くために、1冊ほど手元に置いておくと良いでしょう。
具体的な開発については、下の記事をご参照ください。
この記事を書いた人
 モグラビト
モグラビト
SES5年間、社内SE3年、メーカー勤務2年の実績。
自宅でアプリ開発を実施中。
前提となる基本知識

ここでは、Webシステム開発の仕組みと基本用語について説明します。ただし、すべてをゼロから説明するのではなく、ある程度ご自身で調べられる範囲についての記載は省略しています(すべて記載すると内容が膨大になってしまうためです)。
僕の説明と読者の認識にギャップが生じないように、質問があれば用語については随時追記を考えています。わからないことがあれば、ぜひ遠慮なく質問してください。
基本的な用語や仕組みについて理解を深めるためには、以下の本がおすすめです。
さらに、ネットワークについてより深く知りたい方には、少し難しいですが以下の本もおすすめです。
よく利用される用語について

この章では、Webシステム開発で頻繁に使用される用語について解説します。用語の理解を深めるために、絵付きで説明されているこちらのサイトも参考にしてください。
参考
トップページ「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典
Webシステムについて
Web技術を利用して構築される一連のシステムを指します。通常、バックエンド(サーバー側)とフロントエンド(クライアント側)で構成され、ユーザーとデータベース、外部サービスをつなぐ役割を果たします。
 モグラビト
モグラビト
- Webサイト: ブログ、企業のホームページなど
- Webシステム: 旅行予約サイト、オンラインショップなど
と考えてください。
Javaサーブレットについて
Javaサーブレットは、Webサーバ上で動作するJavaプログラムです。ユーザーからのリクエスト(例: データ送信)を受け取り、データ処理やJSPへのデータ転送を担当します。Webシステムの基盤として機能します。
JSPについて
JSP(JavaServer Pages)は、HTMLページにJavaコードを埋め込み、動的なWebページを作成する技術です。JSPを使わなくてもWebページは作成できますが、JSPを使うことで複雑なページにも対応可能です。
Tomcatについて
Apache Tomcat(トムキャット)は、Javaで作成されたWebアプリケーションを実行するためのオープンソースのソフトウェアです。Webシステムを動作させるための基盤として広く利用されています。
JDKについて
JDK(Java Development Kit)は、Javaプログラムを開発するためのツールやライブラリを含む開発環境です。Javaのコードをコンパイルし、実行可能な形式に変換するために必要で、Javaアプリケーションの開発者が利用します。
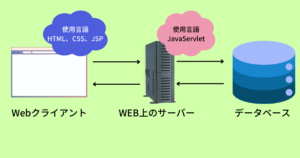
Webシステムの仕組みについて

上記の図は一般的なWebシステムの構造を示しています。Webシステムの説明にも記載しましたが、電車の乗り換え検索サイトや旅行予約サイトをイメージすると分かりやすいでしょう(例として、私がよく利用する電車の乗り換えサイトを取り上げます)。
Webシステムは、ユーザーが利用するフロントエンド(HTML、CSS、JavaScript)と、裏で動作するバックエンド(Javaサーブレット)に分かれています。それぞれの開発言語が異なるため、学ぶことは多いですが、それだけに他者との差別化が図れるため、転職市場でも非常に重宝されるスキルとなります。
バックエンドの開発言語は上記だけでなく、他にもPHPやPython、Node.jsなどがありますが、このブログではJavaの説明をしています
実際の動きについて

次に、Webシステムの実際の動作について、電車の乗り換えサイトを例に説明します。
上記の流れが必ずしも全てのシステムで同じとは限りません(DBを通らない場合や、Webページ内で処理が完結する場合もあります)。しかし、多くのシステムはこの流れを踏むため、基本的な理解として覚えておくと役立ちます。これから作成するシステムもこの流れを基に構築していく予定ですので、ぜひ参考にしてください。
 モグラビト
モグラビト
実際の開発記事はこちらのリンクから進めてください。
記事の更新が待てない、もっと早く学びたい!という方には、Udemyでの勉強もおすすめです。僕自身もこちらで多くの助けを得ましたので、ぜひ活用してみてください。
Udemyに関する詳しい記事は、こちらをご参照ください。